Nonprofit web design is not something your organization should ignore.
Your website is a digital storefront – it’s the first impression many potential supporters have. It gives you the opportunity to build an online presence, spread the word about your mission, and increase supporter engagement. That’s why it’s crucial to craft a user-friendly design and structure that reflects your organization’s values and resonates with your target audience.
In this case, web design software can be very helpful Create and edit front-end visualizations of web pages. However, there is a lot that goes into website design. Getting started can seem like a daunting task for many nonprofits. But fear not; this guide has you covered.
Nonprofit web design steps
Developing a digital nonprofit marketing strategy can be exciting. However, you may immediately run into questions about what content to display, how to build it, and how to drive traffic to your most valuable pages. It all depends on your content management system (CMS).
In short, CMS software facilitates the creation and modification of website content. Not every organization has the technical expertise needed to create an engaging website from scratch, and that’s okay. Your CMS should provide you with all the tools you need to design the website you want without causing any frustration.
Plus, a CMS designed specifically for nonprofits will help you communicate your mission, drive donations, and continue to accomplish your mission quickly and easily. Investing in the right content management system is the first step to creating an effective nonprofit website. Once you’ve chosen the right tool, you can focus on setting up the website itself.
When building or relaunching your nonprofit website, user experience must be at the forefront of your web design strategy.
Nonprofit web design elements
- engaging images
- Smooth navigation
- action optimization
- Fast page loading
- Enhance visibility
The best nonprofit websites embody all of these features and effectively attract and retain supporters online. Once this is done, we can go over each important web design element.
1. Attractive images
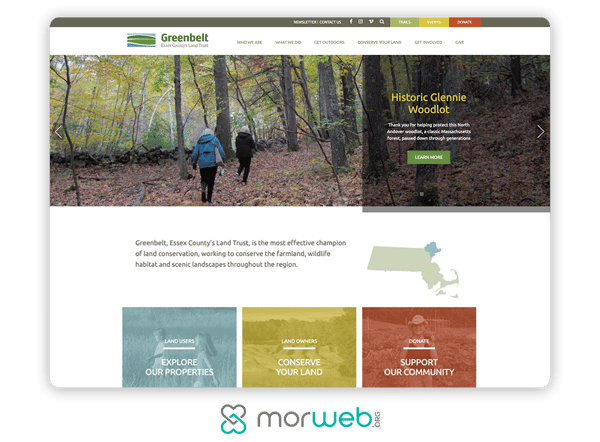
Engage users with powerful imagery from the moment they land on your homepage. Eye-catching visuals are an important part of any effective nonprofit website. They’re a simple, effective way to show supporters the impact they’re having, rather than just telling them. Strategically placed visuals can help further your mission by evoking emotion in your readers, so make sure to showcase them on your website.

When choosing images and graphics for your website, keep these best practices in mind to maximize their effectiveness:
- Use your own photos. Don’t stick to generic stock photos. Instead, display high-resolution images of employees, volunteers, donors, and constituents. By featuring real people, you will help your website stand out from other websites.
- Don’t overload the page. While images are effective, too many can distract readers and slow down the page. Keep it minimal and only use it where it works best.
- Place your images strategically. Every image should have a purpose. Use them as a way to support your content and break up text.
- Communicate your brand. Whatever your mission, your images should effectively communicate your brand to your visitors.
Choosing the right images can help increase conversion rates, drive more traffic, and ultimately improve donor retention. After all, visually communicated messages are easier to understand immediately and can have a powerful motivational effect when used correctly.
2. Focus on smooth navigation
A major part of user experience design is the structure of your nonprofit website. Users don’t have to dig deep into your site to find necessary information. Instead, intuitive navigation should help them find what they need quickly.

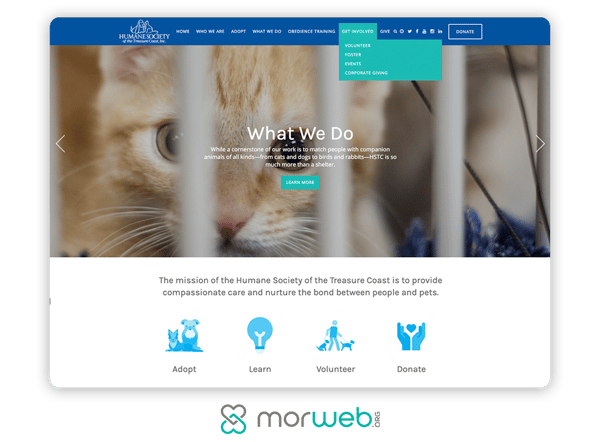
Intuitive navigation starts with a navigation bar visible throughout the site. One popular option is to include a top or left navigation bar. For best results, keep it to a minimum. To accomplish this, showcase high-value pages to which you want to drive traffic (e.g., your About Us page, donation form, etc.). Then, use a hierarchy to indicate which pages take priority.
When designing your navigation bar, implement the following suggestions for an intuitive interface:
- Keep navigation titles between 1 and 3 words.
- Avoid jargon and language that doesn’t clearly describe what your landing page is about.
- Only use one-level drop-down menus when necessary.
After incorporating a simple navigation bar, you can further simplify the interface by incorporating calls to action (CTAs) and buttons on your website. Include it in relevant content, starting with a donate button on your homepage.
Remember, users come to your site for different reasons. Make sure new visitors can easily learn more about your organization, donors can easily find your donation form, and supporters can easily find volunteer opportunities and upcoming events.
If your navigation is unclear, it will be difficult for your visitors to access the content they are interested in, which will also hinder their ability to interact with your organization. Make sure your CMS offers themes with built-in navigation buttons so you can more easily direct users to high-value pages.
3. Improve usability through mobile optimization
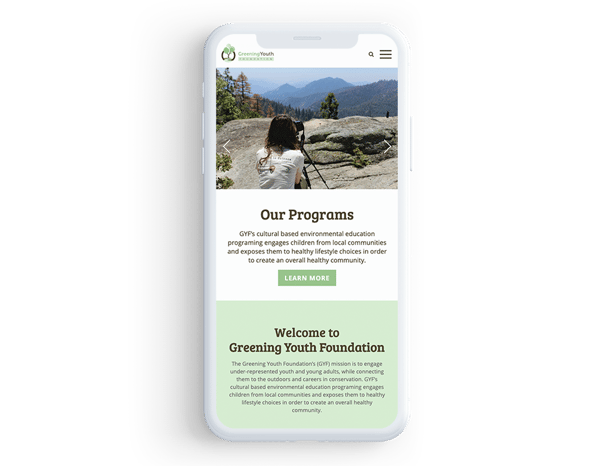
Today, mobile users account for the majority of website traffic. In fact, almost 60% of all Internet access is done via mobile phones.

Therefore, a non-profit website must completely Available on all devices.Otherwise, when visitors view your site on a smartphone, they will be forced to zoom in and out to read your content or Can’t even access it. This can easily frustrate them and they will likely leave without a second thought.
When choosing a CMS, look for these top mobile-related features:
- Mobile responsiveness. Every page on your website should adjust to fit any screen size, whether it’s a desktop, tablet or smartphone.
- Move table. Each form (such as donation forms, volunteer registration, and event registration) should be mobile-friendly so visitors don’t have to zoom in and out or rotate their device to fill out the form.
- Move the popup window. Your pop-ups, such as lead capture forms, should also be adapted for mobile users. This way, users won’t be frustrated by finding ways to close pop-ups.
If your website is not optimized for mobile users, you run the risk of higher bounce rates. For a positive user experience, use a CMS that offers automatic mobile optimization. When you take an action-first perspective, you’ll remove any unnecessary desktop-only elements from your website.
4. Minimize page loading time
To enhance the user experience, you need to keep your site as fast as possible. Do this by removing any extraneous elements. The more elements you have, the longer your page will take to load, which means you’ll be at risk of a higher bounce rate.

Users are unlikely to spend more than a few Secondnot to mention Every minute, waiting for your site to load. With the entire web at their fingertips, if your site doesn’t provide immediate results, they may turn to another site to access the information they need.
There are several steps you can take to improve your website speed. To speed up load times and keep users on your site, follow these best practices:
- Resize and compress images
- Minimize pop-ups
- Choose HTML and CSS instead of Flash player
- Limit the number of custom fonts used
In short, keep it minimal and strive for simplicity. This will help reduce load times, improve navigation, limit distractions, and help high-value content stand out.
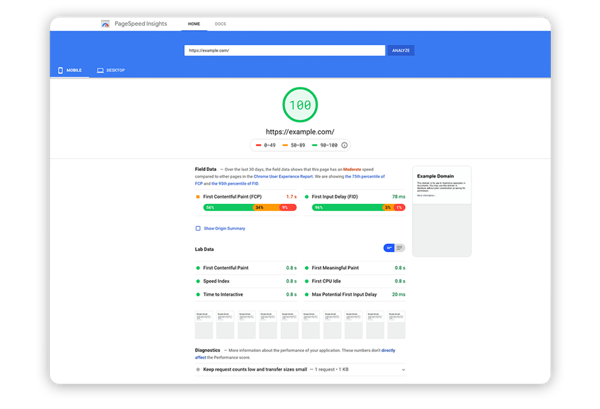
An experienced web design company knows how to minimize load times, and the right CMS template will help you optimize your web pages. In the meantime, test your nonprofit website’s loading speed with Google’s PageSpeed Insights. Then, make adjustments to speed up your site.
5. Increase visibility through SEO
Your website needs to be visible and searchable online to increase your organization’s visibility. You may have heard of the term search engine optimization (SEO), but do you know how to incorporate it into your website design?Signing policy?

Basically, SEO involves optimizing your website’s content to help it rank prominently on popular search engines like Google. Learning how SEO works is not difficult. Putting it into practice is a completely different story. To assist, your CMS should provide SEO tools to help you optimize your content and rank higher on search engines. Keep an eye out for these tools:
- Meta title editor. The meta title is the title that search engines display when they display your page in search results. Your CMS should make it easy to edit meta titles and increase website traffic.
- Custom meta description. Meta description tells readers what your page is about forward They click on it. This gives them a better idea of what the content contains, so make sure your CMS offers meta description editing capabilities.
- Customizable URL. URLs that are too long can look like spam and turn readers away. When customizing the URL, shorten it and include the keywords you want to target on the page. This can help you rank higher and increase traffic to that page.
Fuel participation and donations
Now you know some actionable tips that can help you dominate the SERPs, optimize your content, increase your online visibility, and promote your mission.
Building a nonprofit website doesn’t have to be frustrating or overwhelming. Keep user experience in mind throughout the web design process. To help achieve this, invest in a CMS that streamlines the process and eliminates confusion. Keep these best design tips in mind and you’ll create a website that best represents your organization.
If you need additional guidance, using design guidelines can help you build the most effective nonprofit website possible. In no time, you’ll be a nonprofit web design expert!
You can use nonprofit CRM software to strengthen connections with donors, volunteers, and members.
This article was originally published in 2020.
